Configuração da homepage
No menu Configurações / Website pode definir a página inicial da sua loja. Pode selecionar uma página, um produto ou uma categoria.
O slideshow da loja online e os blocos de destaque apenas serão apresentados se tiver configurado a página Home como homepage da loja online.
Configuração do anúncio de loja
Pode colocar informação relevante no anúncio de loja, como informação sobre uma campanha ou conteúdo acerca dos portes de envio, por exemplo.
Pode configurar o título do anúncio de loja no menu Configurações / Website na secção Informações e avisos, no campo Anúncio de loja.
No template Shopper, o anúncio de loja irá surgir sobre o slideshow, quando a opção Home está configurada como homepage da loja online. Também a Descrição, que pode ser configurada no menu Configurações / Geral na secção Informações de loja irá surgir sobre o slideshow.
Configuração da Aparência
No menu Aparência encontra várias opções para personalizar a aparência e navegação da loja online.
Customização: cor, background, logótipo e favicon
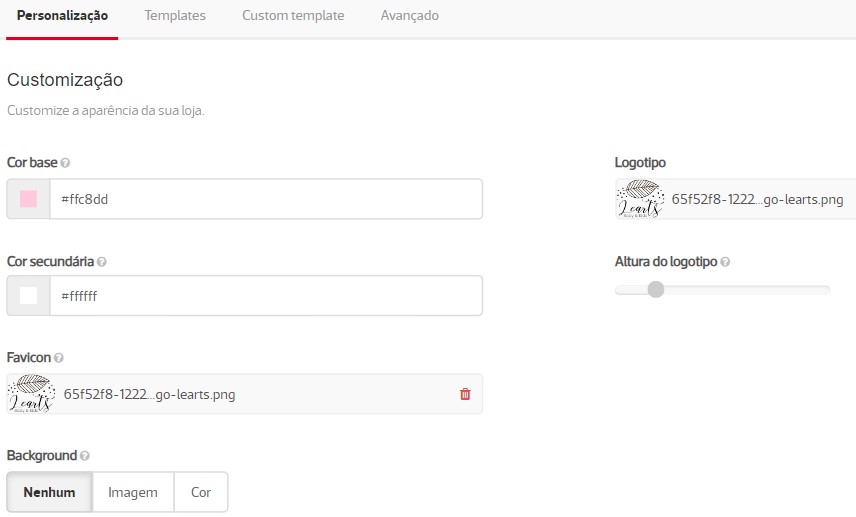
Na secção Customização encontra vários campos que pode alterar para personalizar a sua loja:
- A Cor base e Cor secundária permitem alterar o esquema de cores da loja. Pode selecionar uma cor ao clicar no botão de cor ou introduzir um código hexadecimal da cor que pretende.
Cor base: A alteração de cor neste campo vai afetar os botões do carrinho de compras, o efeito criado ao passar com o cursor sobre as imagens dos produtos, categorias e marcas, a secção de Adicionar ao carrinho, na página de produto os itens dos menus da loja, os cabeçalhos das páginas, entre outros.
Cor secundária: Corresponde à cor do texto dos botões da loja, dos cabeçalhos das páginas da loja, do texto Adicionar ao carrinho da página de produto, entre outros.
- Favicon: Possibilita inserir o logótipo da sua loja em tamanho reduzido que irá surgir no separador do seu browser. Nativamente, irá surgir o ícone “ctt”.
- Background: Pode alterar o fundo da sua loja adicionando uma imagem, uma cor ou optando por não colocar nenhum background específico.
- Logótipo: Permite adicionar uma imagem do logótipo da sua marca. Posteriormente, na opção Altura do logótipo, pode ajustar a altura da imagem que tiver adicionado.
Gerir menus de navegação da loja
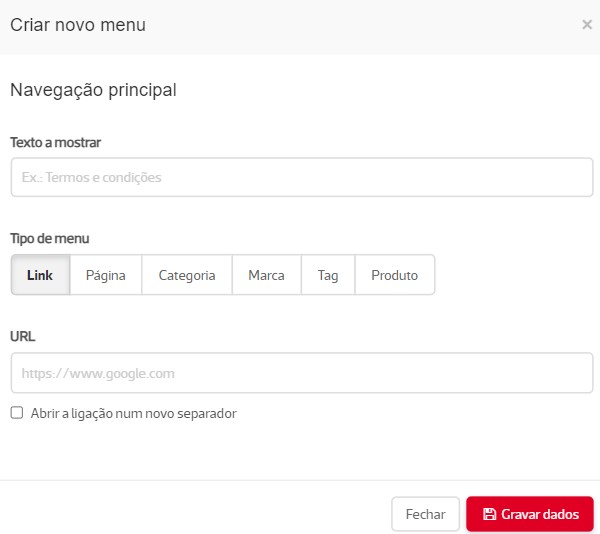
No menu Aparência / Personalização pode configurar quais os conteúdos que pretende apresentar nos menus de navegação da loja online. Tem disponíveis vários tipos de menu como Link, Página, Categoria, Marca, Tag ou Produto.
As páginas podem ser criadas no menu Páginas e, posteriormente, adicionadas à Navegação principal ou Navegação secundária no menu Aparência / Personalização.
Os conteúdos podem ser adicionados através do botão Adicionar menu e as páginas colocadas na Navegação Principal irão surgir no menu principal da loja, bem como no final da página. As páginas ou conteúdos adicionados à Navegação Secundária irão surgir no rodapé da página, na secção Páginas.
Galeria de imagens
A galeria de imagens permite adicionar até 6 imagens ou produtos ao slideshow da sua loja.
Pode escolher o tipo de galeria que pretende: Produtos ou Imagens.
Para que os produtos surjam em exibição no slideshow deve seleccionar o atributo Produto é destaque na secção Estado do Produto, disponível na ficha técnica de cada produto, no menu Produtos. Saiba mais em produtos em destaque.
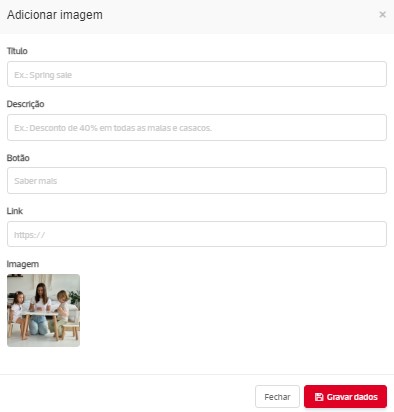
Caso pretenda colocar imagens, pode adicionar até 6 imagens na galeria de imagens. Pode selecionar uma imagem a partir do seu computador ou uma imagem que tenha adicionado no menu Media. Para adicionar imagens genéricas basta selecionar as imagens pretendidas e Gravar Dados.
Pode também inserir imagens de campanhas ou promoções e associar um título, descrição, botão e um link.
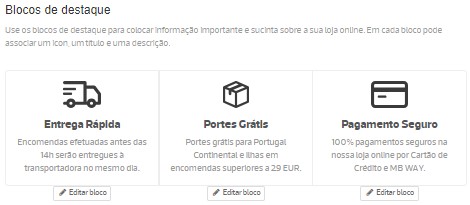
Criar Blocos de Destaque
Os blocos de destaque são conjuntos organizados de informação relevante que pode colocar na homepage da loja online. Pode configurar os blocos de destaque no menu Aparência / Personalização na secção Blocos de Destaque. Pode adicionar até 3 blocos de destaque com um título, uma descrição e um ícone.
Personalização avançada por código
Pode personalizar o seu template através de HTML, CSS e Javascript no menu Aparência / Avançado. Pode inserir o código que pretende nos campos abertos de HTML, CSS ou Javascript e continuar a receber atualizações dos templates.
Se pretender alterar o código, pode fazê-lo ao clonar o template através do ícone disponível no menu Aparência / Templates. Terá acesso ao código do template para que o possa editar.
Ao clonar o template, o mesmo deixará de receber atualizações automáticas. Todas as atualizações feitas em sistema não serão aplicadas ao template quando está clonado.
Organização de produtos e categorias
Ordenação de produtos e categorias
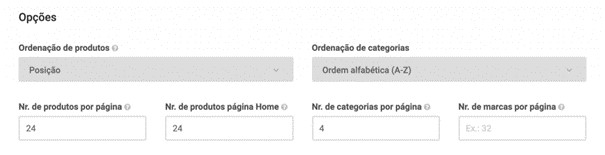
Pode configurar a ordenação com que pretende que os produtos e categorias surjam na loja online no menu Configurações / Website na secção Opções.
Ao modificar a ordenação dos produtos as seguintes secções irão ser afetadas:
- Menu Todos os produtos
- Página de categoria
- Página de tags
A ordenação das categorias que definir afeta as páginas:
- Menu Todas as categorias
- Menu categorias
- Páginas de categorias com subcategorias e categorias de 3º nível (sub-subcategorias)
Se optar pela ordenação Posição pode definir a posição de cada produto e/ou categoria nas páginas indicadas anteriormente.
Para atribuir uma posição deve, no menu Produtos, no detalhe de cada produto ou categoria, definir um número no campo Posição. Esta atribuição deve começar a partir de 0.
Ainda na secção Opções pode definir um número de produtos nos campos disponíveis Nr. de produtos por página e Nr. de produtos página Home ou um número de categorias/ marcas nos campos Nr. de categorias por página e Nr. de marcas por página.
Definir produtos na secção Produtos em Destaque e Novidades
Na homepage do template Shopper surgem as secções Produtos em destaque e Novidades.
Produtos em Destaque
Na secção Produtos em destaque pode adicionar produtos na homepage da loja online. Para adicionar produtos a esta secção deve, no menu Produtos, na secção Estado do Produto no detalhe de cada produto selecionar o atributo Produto é destaque.
No menu Configurações / Website, na opção Nr. de produtos página Home, pode definir até 24 produtos é destaque na homepage.
Nota: Os produtos que colocares em destaque poderão também surgir no slideshow da loja online, se definir Produtos no tipo de Galeria de Imagens disponível no menu Aparência / Personalização.
Novidades
Na secção Novidades pode destacar artigos novos da loja online.
Para adicionar produtos nesta secção pode, no menu Produtos, na secção Estado do Produto, no detalhe de cada produto selecionar o atributo Produto é novidade.
Dimensões das imagens de slideshow, produtos e categorias
Dimensões Slideshow
O slideshow no template Shopper apresenta as imagens com a sua altura máxima, sendo que estas deverão ter no mínimo as seguintes dimensões: 1200x400px.
Dimensões Imagens de Produtos e Categorias
Na listagem de produtos e listagem de categorias, as imagens ocupam a caixa onde estão inseridas mantendo a proporção original.
Na página de produto, a imagem principal também mantém a proporção original. No entanto, podemos sugerir imagens quadradas com as dimensões recomendadas: 1635x1635px.
Configuração da secção Facebook, Páginas e Contactos
Na homepage do template Shopper pode disponiblizar uma secção com o banner da página do Facebook da loja online, uma secção de páginas de conteúdo relevantes e uma secção de contactos.
Na secção Facebook pode ativar a App Facebook Página disponível no menu Apps / Social. Se a App Facebook Página não se encontrar ativa, esta secção não irá surgir no template.
Relativamente à secção Páginas, pode adicionar páginas à mesma no menu Aparência / Personalização na secção Navegação. As páginas podem ser criadas no menu Navegação Secundária ou, se preferir, pode criar as páginas no menu Páginas e, posteriormente, adicioná-las a esta navegação. Saiba mais sobre a configuração dos menus de navegação.
A secção de Contactos pode ser configurada no menu Configurações / Geral na secção Contactos de loja.
Configuração da newsletter
A newsletter pode ser configurada através da App Newsletter no menu Apps / Marketing. No template Shopper, o formulário de inscrição surge no final da homepage.