Configuração da homepage
No menu Configurações / Website pode definir a página inicial da sua loja. Pode selecionar uma página, um produto ou uma categoria.
O slideshow da loja online e os blocos de destaque apenas serão apresentados se tiver configurado a página Home como homepage da loja online.
Configuração do anúncio de loja
No menu Configurações / Website, na secção Informações e avisos pode configurar o anúncio de loja e o texto de rodapé. Nestes campos pode colocar informação relevante sobre uma campanha, acerca dos portes de envio ou outra informação que considere importante para os clientes.
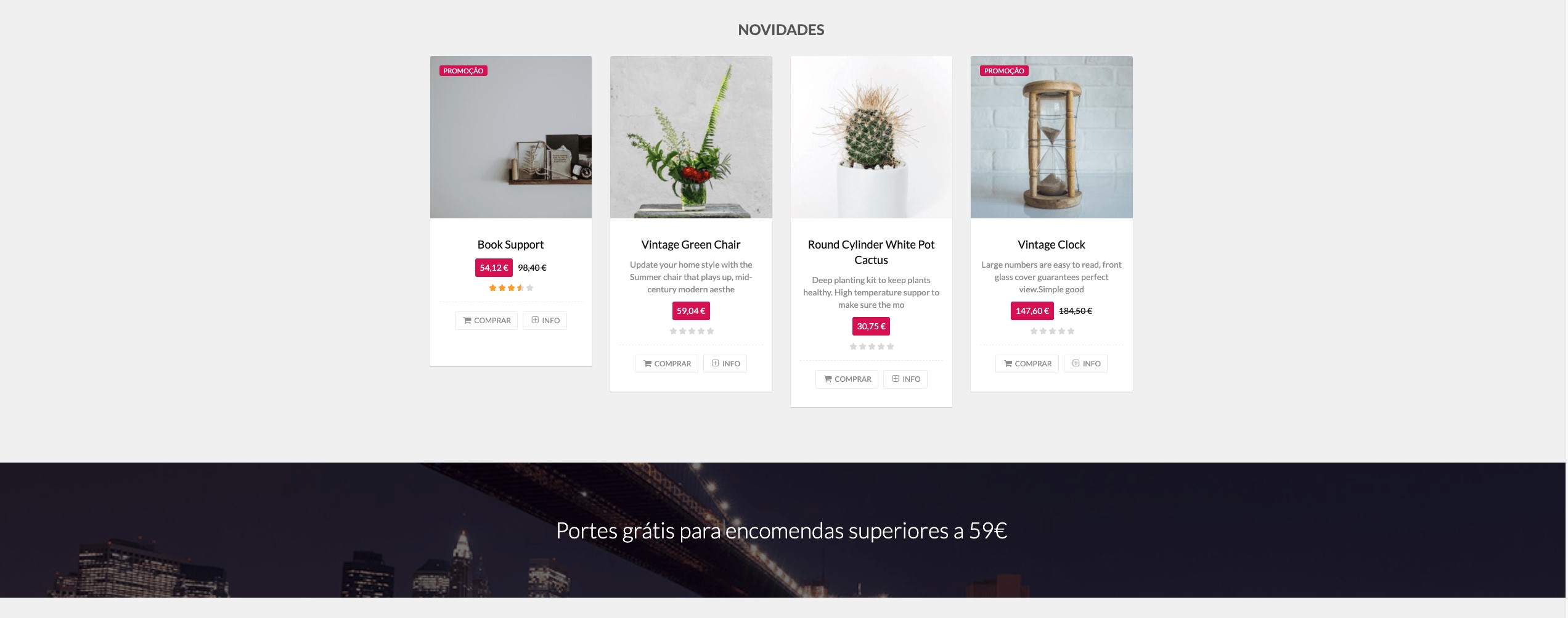
O anúncio de loja, neste template, irá surgir na homepage abaixo da secção Novidades. E o texto de rodapé é adicionado no rodapé da loja online.
Configuração da Aparência
Customização: cor, background, logótipo e favicon
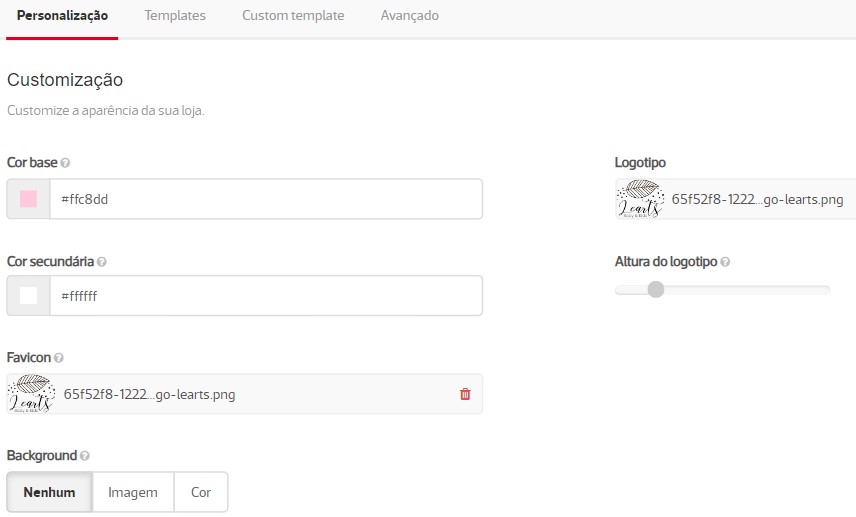
Pode customizar a aparência da loja online no menu Aparência / Personalização na secção Customização:
- A Cor base e Cor secundária permitem alterar o esquema de cores da loja. Pode selecionar uma cor ao clicar no botão de cor ou introduzir um código hexadecimal da cor que pretende.
Cor base: cor de campos como a indicação do preço, etiqueta de promoção, botão “Comprar” e os títulos dos produtos, por exemplo.
Cor secundária: cor da letra de alguns botões da loja (como o botão “Comprar”), assim como à cor desses mesmos botões, quando passa com o cursor pelos botões da loja.
- Favicon: permite inserir o logótipo da sua loja em tamanho reduzido que irá surgir no separador do seu browser. Nativamente, irá surgir o ícone “ctt”.
- Background: no template Parallax, o background não pode ser alterado.
- Logótipo: Permite adicionar uma imagem do logótipo da sua marca. Posteriormente, na opção Altura do logótipo, pode ajustar a altura da imagem que tiver adicionado.
Gerir menus de navegação da loja
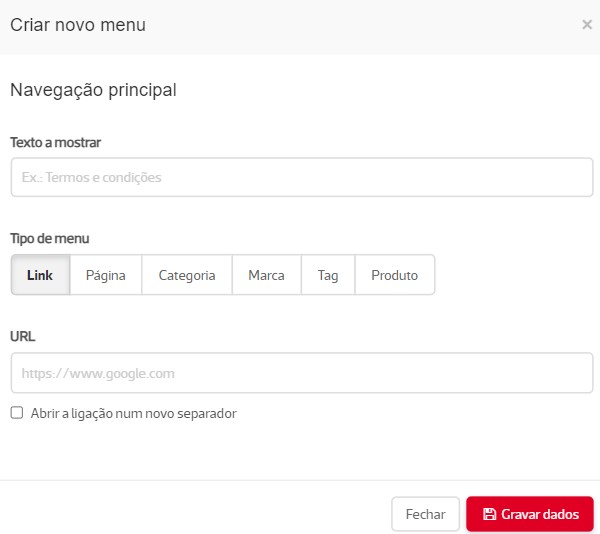
No menu Aparência / Personalização pode configurar quais os conteúdos que pretende apresentar nos menus de navegação da loja online. Tem disponíveis vários tipos de menu como Link, Página, Categoria, Marca, Tag ou Produto.
As páginas podem ser criadas no menu Páginas e, posteriormente, adicionadas à Navegação principal ou Navegação secundária.
Os conteúdos podem ser adicionados através do botão Adicionar menu e as páginas adicionadas na Navegação Principal irão surgir no menu de topo da página. Por sua vez, as páginas ou conteúdos adicionados à Navegação Secundária irão aparecer no menu de rodapé da página.
Para reorganizar os menus dentro de cada navegação basta arrastá-los para cima ou para baixo.
Configurar Imagens de Template
Nesta secção pode adicionar até 3 imagens que irão surgir como fundo para diferentes zonas ao longo da homepage da loja online.
1ª Imagem - Irá servir como fundo para o Anúncio de loja. Poderá adicionar a informação do anúncio no menu Configurações / Website.
2ª Imagem - Será o fundo da secção Sobre Nós. A informação que irá surgir nesta secção será a imagem inserida no conteúdo da página nativa Sobre Nós, disponível no menu Páginas.
3ª Imagem - Nesta secção pode defnir o fundo para os Contactos de loja. Pode inserir a informação dos contactos no menu Configurações / Geral na secção Contactos. Deve preencher também a longitude e latitude para que possa ativar o mapa com a localização da sua loja online.
Se não preencher um dos campos acima descritos, como o Anúncio de loja por exemplo, este e a respetiva imagem não irão surgir na homepage.
Galeria de imagens
A galeria de imagens permite adicionar imagens ou produtos ao slideshow da sua loja.
Pode escolher o tipo de galeria que pretende: Produtos ou Imagens.
Para que os produtos surjam em exibição no slideshow deve seleccionar o atributo Produto é destaque na secção Estado do Produto, disponível na ficha técnica de cada produto, no menu Produtos.
Caso pretenda colocar imagens, pode adicionar até 6 imagens na Galeria de Imagens. Pode seleccionar uma imagem a partir do seu computador ou uma imagem que tenha adicionado no menu Media. Para adicionar imagens genéricas basta seleccionar as imagens pretendidas e Gravar Dados.
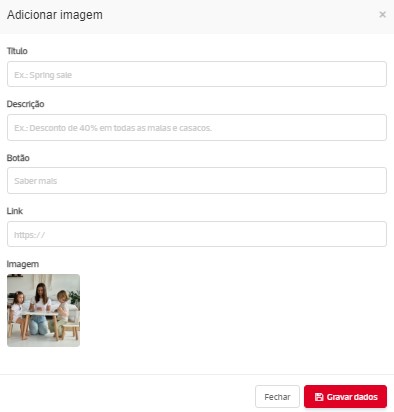
Pode também inserir imagens de campanhas ou promoções e associar um título, descrição, botão e um link.
Criar Blocos de Destaque
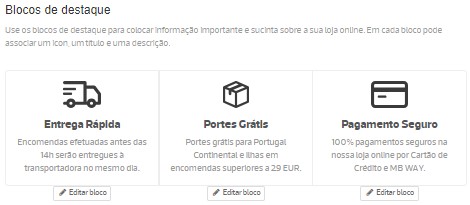
Os blocos de destaque são conjuntos organizados de informação relevante que pode colocar na homepage da loja online. Pode configurar até 3 blocos de destaque no menu Aparência / Personalização na secção Blocos de Destaque, associando um título, uma descrição e um ícone.
Personalização avançada por código
Pode personalizar o seu template através de HTML, CSS e Javascript no menu Aparência / Avançado. Pode inserir o código que pretende nos campos abertos de HTML, CSS ou Javascript e continuar a receber atualizações dos templates.
Se pretender alterar o código, pode fazê-lo ao clonar o template através do ícone disponível no menu Aparência / Templates. Terá acesso ao código do template para que o possa editar.
Ao clonar o template, o mesmo deixará de receber atualizações automáticas. Todas as atualizações feitas em sistema não serão aplicadas ao template quando está clonado.
Organização de produtos e categorias
Ordenação de produtos e categorias
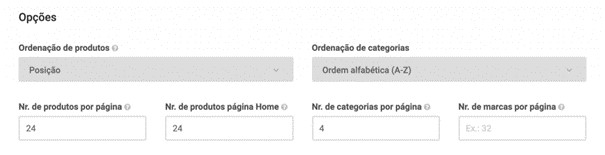
Pode configurar a ordenação com que pretende que os produtos e categorias surjam na loja online no menu Configurações / Website na secção Opções.
Ao modificar a ordenação dos produtos as seguintes secções irão ser afetadas:
- Menu Todos os produtos;
- Página de categoria;
- Página de tags.
A ordenação das categorias que definir irá afetar:
- Menu Todas as categorias;
- Secção com 3 categorias principais na homepage da loja online;
- Páginas de categorias com subcategorias e categorias de 3º nível.
Se optar pela ordenação Posição poderá definir a posição que cada produto e/ou categoria irá assumir nas páginas indicadas anteriormente.
Para atribuír uma posição, no detalhe de cada produto ou categoria, defina um número no campo Posição. Esta atribuição deve começar a partir de 0.
Ainda na secção Opções pode definir um número de produtos nos campos disponíveis Nr. de produtos por página e Nr. de produtos página Home ou um número de categorias/marcas nos campos Nr. de categorias por página e Nr. de marcas por página.
Definir produtos na secção Novidades e Destaques
Novidades
A homepage do template Parallax apresenta uma secção de Novidades, onde pode dar relevância aos artigos novos da loja online. Para adicionar produtos nesta secção pode, no menu Produtos, na secção Estado do Produto, no detalhe de cada produto seleccionar o atributo Produto é novidade.
Destaques
Na secção Destaques pode adicionar produtos na homepage da loja online. Para adicionar produtos a esta secção deve, no menu Produtos, na secção Estado do Produto no detalhe de cada produto seleccionar o atributo Produto é destaque.
Os produtos que colocar em destaque poderão também surgir no slideshow da loja online, se definir a opção Produtos no tipo de Galeria de Imagens disponível no menu Aparência / Personalização.
Dimensões das imagens de slideshow, produtos, categorias e marcas
Dimensões Slideshow
No template Parallax a largura do slideshow varia consoante a resolução do ecrã através do qual se está a visualizar a loja.
Já a dimensão da altura é fixa em 600px para desktop. Em dispositivos móveis, a altura ajusta-se ao máximo da altura do ecrã do dispositivo.
Dimensões Secções da Homepage
Nas secções informativas da homepage como o Anúncio de Loja, o Sobre nós ou os Contactos a largura é definida pela largura do ecrã pela qual a loja se encontra a ser visualizada.
Dimensões Imagens de Produtos e Categorias
Nos separadores “Todos os produtos” e “Todas as Categorias”, as imagens são redimensionadas para 400x400px.
Nas páginas de produtos, a imagem do produto surge como fundo da página, pelo que não existirá uma dimensão específica, contudo uma dimensão de 1920x1080px deve adaptar-se bem à maioria dos ecrãs.
Dimensões Imagens de Marca
As imagens de marca surgem no final da homepage e têm uma dimensão de 40x40px. As imagens de marca podem ser adicionadas no menu Produtos, no separador Marcas.
Configuração da secção do blog e newsletter
Na homepage do template pode ter disponível uma secção com os conteúdos de blog e uma secção para subscrição da newsletter.
Relativamente ao Blog, ao criar conteúdos com imagem a partir do menu Blog, os mesmos vão ficar visíveis na homepage da loja online.
No caso da Newsletter, será necessário ativar a App Newsletter no menu Apps / Marketing para que o formulário de inscrição surja na homepage da loja online.