Como customizar o template
Algumas configurações apenas estão disponíveis para alguns templates e o seu comportamento pode variar conforme o template aplicado.
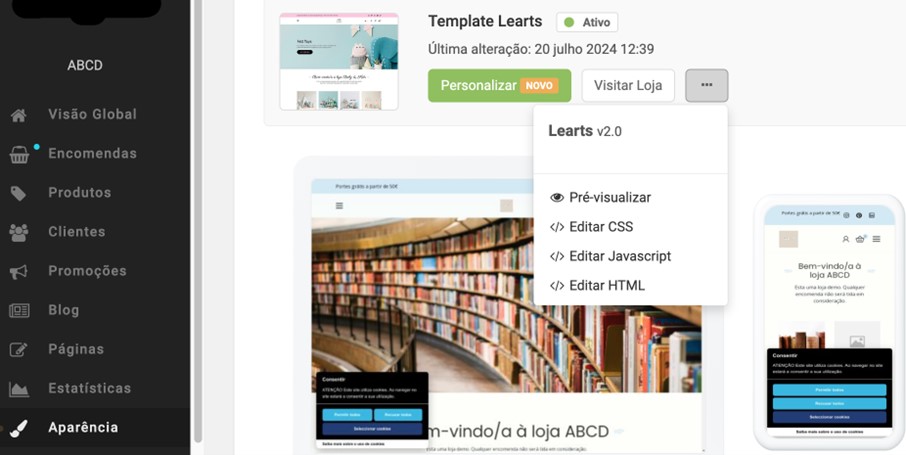
No menu Aparência / Personalização verifique qual o template que tem aplicado na loja, a data da última alteração e uma pré-visualização da loja online em desktop e mobile.
Estão ainda disponíveis os botões:
- Personalizar - Permite aceder ao editor para customizar o template;
- Visitar loja - Permite visualizar a loja;
- Pré-visualizar - Possibilita pré-visualizar a loja com o template aplicado;
- Editar CSS - Dá acesso ao campo CSS para adicionar código;
- Editar Javascript - Dá acesso ao campo Javascript para adicionar código;
- Editar HTML - Dá acesso ao campo HTML para adicionar código.
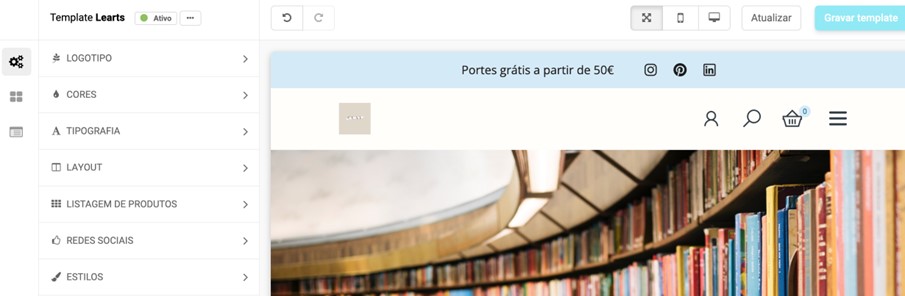
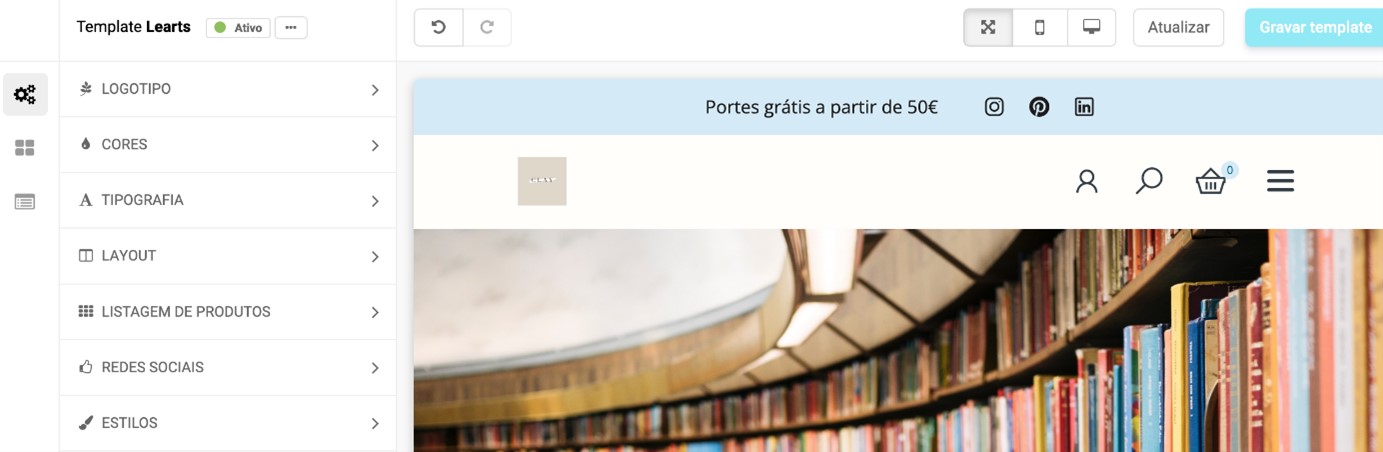
Aceda ao editor no menu Aparência / Personalização e clique em Personalizar.
Dentro do editor também tem disponíveis os botões Personalizar, Pré-visualizar, Editar CSS, Editar Javascript, Editar HTML e Restaurar template, que permite reverter as customizações aplicadas para a aparência original do template.
Os botões com as setas permitem retroceder ou avançar nas alterações efetuadas.
Pode ainda pré-visualizar a loja em ecrã completo, em mobile ou em desktop. O botão Atualizar permite atualizar a pré-visualização do editor para verificar as últimas alterações aplicadas à loja.
No botão Gravar template pode gravar as alterações finais e aplicá-las à loja online. No botão com a seta tem disponível a opção Gravar versão que permite gravar até 25 versões do template que pode utilizar como backup ou para gravar estilos que tenha aplicado ao template. As versões guardadas irão surgir na lista de opções disponível no mesmo botão.
Para aplicar à loja as alterações efetuadas, deve sempre clicar em Gravar template.
O Editor Visual de Template está dividido em 3 menus principais:
- Definições gerais;
- Componentes;
- Secções.
Menu Definições gerais
O menu Definições gerais contém configurações base que permitem personalizar o template e está dividido em diversos submenus.
Logótipo
O campo Logótipo permite adicionar uma imagem do logótipo da sua marca.
Na opção Altura do logótipo, pode ajustar a altura da imagem adicionada.
Favicon: logótipo da loja online em tamanho reduzido que irá surgir no separador do teu browser. O tamanho do favicon tem de ser múltiplo de 48 pixels quadrados, por exemplo: 48 x 48 pixels, 96 x 96 pixels, 144 x 144 pixels, etc.
Pode saber mais sobre esta regra e outras informações sobre o favicon neste artigo de suporte do Google.
Cores
Os campos Cor base e Cor secundária permitem alterar o esquema de cores da loja online. Selecione uma cor ao clicar no botão de cor ou introduzir um código hexadecimal da cor pretendida.
Cor base: A cor base é a cor dominante no template e vai ser aplicada a elementos-chave do design. A cor base estabelece o tom e a sensação geral da loja e deve ser escolhida para refletir a marca.
Cor secundária: A cor secundária é utilizada para complementar a cor base. É usada para elementos que precisam de ser diferenciados e ainda assim manter a harmonia visual. A cor secundária ajuda a criar hierarquia visual e a guiar o olhar do cliente para diferentes partes da loja.
Tipografia
Permite customizar as fontes (ou tipos de letra) utilizadas no template. Pode customizar os títulos principais, o corpo do texto, links e preços.
Cor do texto: Pode selecionar uma cor ao clicar no botão de cor ou introduzir um código hexadecimal da cor e definir a transparência.
Tipo de letra: Permite selecionar um tipo de letra da listagem disponível.
Espessura de texto: Possibilita definir a espessura da linha da fonte.
Tamanho base: Pode deslizar na barra para aumentar ou diminuir o tamanho da letra.
Texto sublinhado: Se pretender um sublinhado por baixo do texto.
Layout
Permite configurar alguns aspetos relativos à disposição dos elementos na loja.
Ativar layout de largura total: Os elementos da loja vão ocupar a largura total da página, aproximando-se das margens externas.
Cantos redondos (gerais): Aplica cantos arredondados a certos elementos do template.
Background: Possibilita definir uma cor de fundo de loja.
Imagem: Permite adicionar uma imagem de fundo de loja.
Listagem de produtos
Definições: Configure a ordenação e número de produtos apresentados nas páginas, entre outras definições da listagem de produtos.
Filtros de produtos: Defina quais os filtros de produtos que pretende disponibilizar nas listagens de produtos.
Etiquetas: Customize a posição das etiquetas, bem como as cores de fundo e de texto. Pode configurar as etiquetas de produtos “Sem stock”, “Brevemente”, “Promoção” e “Novidade”.
Redes sociais
Adicione os links das redes sociais do seu negócio. Ao adicionar links, os ícones das respetivas redes sociais surgem na loja online.
Estilos
Os estilos são designs pré-definidos que afetam elementos como cores, tipografia e algumas configurações de aparência como bordas, botões, cantos redondos, sombras, entre outros.
Ao selecionar um estilo este é aplicado à pré-visualização do template. Para aplicar o estilo à loja deve clicar, posteriormente, em Gravar dados.
Menu Componentes
Permite configurar elementos específicos da loja.
Navegação
Adicione, remova e altere a posição dos menus de navegação da loja online.
Na secção Definições pode selecionar quais menus que pretende mostrar: Todos os produtos, Todas as categorias e Todas as marcas.
Na secção Navegação principal e Navegação secundária pode gerir os menus que pretende disponibilizar na loja online.
Saiba mais sobre como adicionar e gerir menus, na página "Menus de navegação".
Botões
Customize os botões da loja online e defina aspetos como a cor de fundo, cor do texto, cantos do botão e sombras.
O Botão primário é usado em ações principais da página, como por exemplo o botão Comprar, Subscrever e Finalizar compra.
O Botão padrão serve para ações secundárias e com menor relevância que o botão primário. São exemplos os botões Ver carrinho, Carregar mais e Ver wishlist.
Nos campos de cor, pode selecionar uma cor ao clicar no botão de cor, introduzir um código hexadecimal da cor que pretendes e definir o valor de transparência.
Na secção Sombra dos botões pode definir cor, posição e efeitos de sombra a aplicar nos botões da loja.
Formulários
Pode customizar os formulários existentes na loja online, como por exemplo, o formulário de contacto ou de inscrição na newsletter.
Pode customizar a cor de fundo para os campos de preenchimento do formulário, a cor do texto, borda, espessura da borda, cantos dos campos de preenchimento do formulário e a margem interna entre o texto e o campo de preenchimento.
Caixas de informação
Customize as caixas que surgem nas várias secções da loja. Existem 6 diferentes tipos de caixa:
- Caixa de destaque: Exemplo - resumo de encomenda no carrinho de compras;
- Caixa de padrão: Exemplo - aviso de que um produto se encontra sem stock;
- Caixa informativa: Exemplo - mensagem personalizada no carrinho de compras;
- Caixa de erro: Exemplo - aviso de e-mail ou password inválidos no login;
- Caixa de aviso: Exemplo - aviso de que o carrinho de compras foi atualizado;
- Caixa de sucesso: Exemplo - confirmação da inscrição do alerta de stock.
Pode customizar a cor de fundo das caixas, a cor do texto, borda, espessura da borda, cantos da caixa bem como a forma como a sombra é aplicada à mesma.
Cartões
Os cartões são componentes de design que agrupam informações relacionadas num elemento visual retangular, semelhante a um cartão. Os cartões podem conter diferentes tipos de conteúdo, como imagens, textos, botões e links. Um exemplo de cartão são as informações de produtos que surgem agrupadas nas listagens de produtos
Nas Definições dos cartões pode efetuar várias configurações:
- Alinhamento do texto: Pode escolher se pretende o texto alinhado à esquerda, centro ou direita.
- Aplicar sombra: Pode definir se os cartões surgem sem sombra, com sombra sempre visível ou com sombra visível na passagem do rato.
- Efeito hover: Pode escolher a animação que surge quando o cursor passa por cima do cartão.
Nas secções seguintes, pode ainda configurar a cor de fundo dos cartões, do texto, borda, espessura da borda, cantos do cartão, margem interna, bem como a forma como a sombra é aplicada aos mesmos.
Galeria de Imagens
Para saber como configurar a galeria de imagens consulte a página "Galeria de imagens". Pode ainda configurar a cor da máscara das imagens, cor dos textos e cores do botão.
Na secção relativa ao Slideshow pode ajustar a altura do slideshow, velocidade dos slides, alinhamento vertical e horizontal das imagens e a posição das imagens.
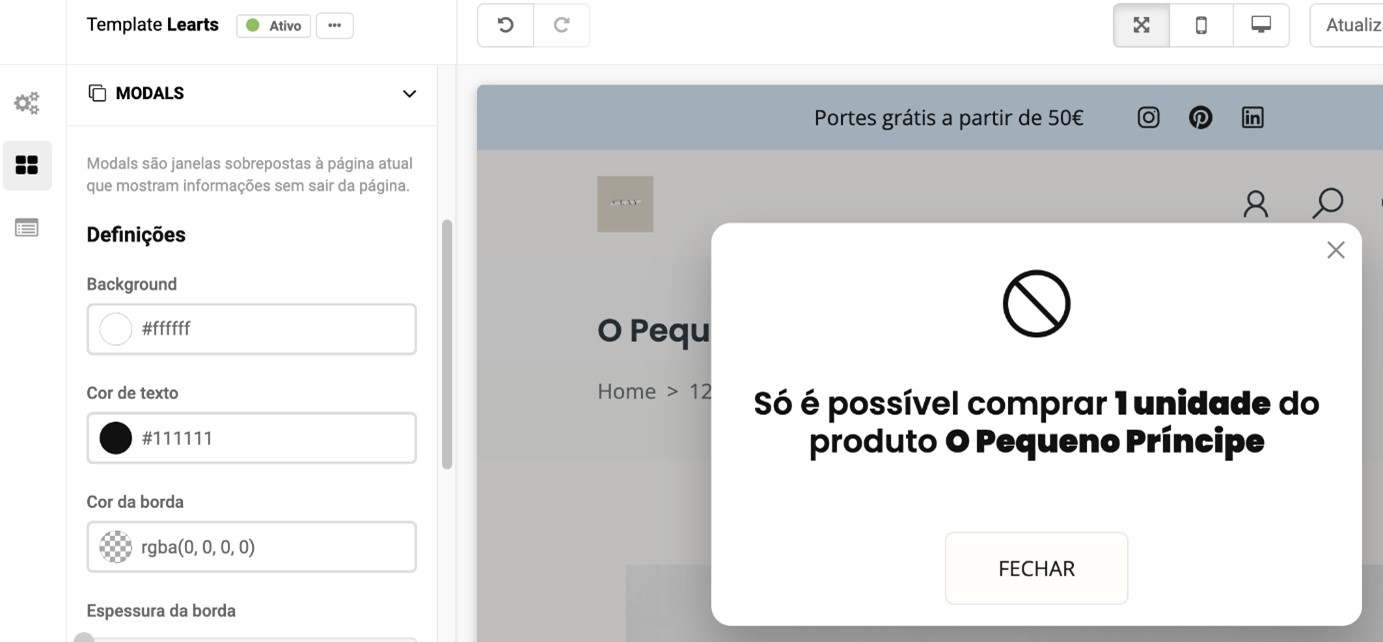
Modals
Modals são janelas sobrepostas à página atual que mostram informações sem sair da página, como por exemplo janelas de avisos ou inscrição na newsletter.
Nas Definições das modals pode efetuar várias configurações como modificar a cor de fundo ou background, cor de texto, espessura e cor de borda, cantos redondos e cor de máscara.
Na secção Sombra pode definir a sua cor, posição e efeitos de sombra a aplicar à modal.
Pode selecionar uma cor ao clicar no botão de cor, introduzir um código hexadecimal da cor que pretende e definir o valor de transparência.
Pop-ups
Consulte a página de suporte "Criar e adicionar pop-ups na loja online"
Menu Secções
Efetue algumas configurações relativas a secções específicas da loja.
Cabeçalho
Permite efetuar algumas configurações relativas a cores, definições de cabeçalho e inserir o Anúncio de loja.
Rodapé
Pode mostrar/remover a marca “ctt”, inserir texto, customizar cores e adicionar imagens ao rodapé.
Homepage
Permite efetuar algumas configurações, tais como definir a homepage da loja online, número de produtos ou categorias na homepage, blocos de destaque, entre outras configurações.
Produtos
Permite efetuar configurações de aparência relativamente aos produtos, como ativar o zoom da imagem de produto ou mostrar e ocultar informações de produtos como o SKU, código de barras, etc.
Categorias
Pode definir o número de categorias por página e linha, na versão desktop e mobile da loja, bem como escolher o critério de ordenação das categorias.
Marcas
Configure o número de marcas por página, linha, na versão desktop e mobile da loja, e escolha o critério de ordenação das marcas.
Blog
Permite definir o número de posts de blog a apresentar por página e por linha.
Páginas
Permite configurar a página Sobre nós para que o conteúdo ocupe a largura total da página e mostrar o mapa de localização na página Contatos.
Checkout
Defina se pretendes que o campo cupão de desconto surja no carrinho de compras. Pode ainda adicionar um aviso ou mensagem nas várias páginas do checkout, tais como o carrinho de compras.
Pesquisa
Defina se pretende que o campo pesquisa surja na loja online. Pode ainda ativar as sugestões e filtros de pesquisa, bem como definir o critério de ordenação dos filtros.
Boas práticas de customização do template
Deixamos algumas dicas importantes que deve ter em conta na customização do template para criar uma boa experiência para o cliente ao visitar e navegar na loja online.
Espaçamento
O espaço em branco pode ajudar a separar visualmente as diferentes áreas da página e até mesmo os vários conteúdos da mesma área. Deixe algum espaçamento entre elementos para criar organização e evita utilizar textos demasiado grandes, pois poderá diminuir o espaço entre o texto e um outro elemento como um botão, por exemplo. O espaçamento também facilita a leitura e a compreensão da mensagem por parte do visitante.
Padrões e Consistência
Mantenha o padrão e a consistência dos elementos em toda a loja. Ícones, botões, cor e tipografia, por exemplo, devem ser padronizados para criar uma experiência coesa e contínua para os utilizadores.
Contraste
O contraste de cores é importante para uma boa experiência do utilizador para garantir que os visitantes da loja online possam distinguir os vários elementos visuais e textuais. Uma imagem ou texto de baixo contraste pode dificultar a leitura em condições de muita ou pouca luz, por exemplo. Pessoas com deficiência ou alguma dificuldade visual, que podem ter maior dificuldade para ler textos em fundos com baixo contraste.
Hierarquia visual
Uma ordem de importância clara, ou hierarquia visual, ajuda os utilizadores a navegar mais rapidamente e a focar a atenção nas áreas mais importantes da loja. Também melhora a estética, criando uma sensação de ordem.
Pode criar uma hierarquia visual clara usando variações de tamanho, cor, contraste, espaçamento, posição e profundidade.
Tipografia
A tipografia é fundamental para tornar o conteúdo fácil de ler, por isso deve escolher a fonte certa e com o tamanho adequado para garantir que o conteúdo seja legível.
A tipografia também pode ser usada para criar hierarquia visual e destacar informações importantes. Por exemplo, um título pode ser escrito com uma fonte maior e em negrito para chamar a atenção do utilizador e destacar uma informação importante. Isto ajuda a guiar o utilizador através do conteúdo e a identificar rapidamente as informações relevantes.